Google are planning to update their search engine algorithm to include a factor called ‘Page Experience’, which is going to be an important element that has an impact on page rankings. As part of this initiative, they’ve launched Web Vitals, which are a series of benchmarks essential to measuring and enhancing the user experience on the web.
This update was originally going to be released this month (May 2021) but has now been postponed until mid-June.
‘Page Experience’ includes all aspects of how users interact with a web page and how good or painful it is for them, including existing Google Search signals such as mobile-friendliness, safe-browsing, HTTPS, and intrusive interstitial guidelines, as well as metrics in Google’s Web Vitals. Currently, the focus is on three facets: loading, interactivity, and visual stability.
- Loading – measures perceived load speed, the point in the page load timeline when the main content is likely to have loaded. This should take <2.5 seconds.
- Interactivity – the time from when a user first interacts with a page (a click or a tap, for example) to the time when the browser begins processing that interaction. This should be <100ms.
- Visual Stability – preventing annoying and unexpected movement of page content.
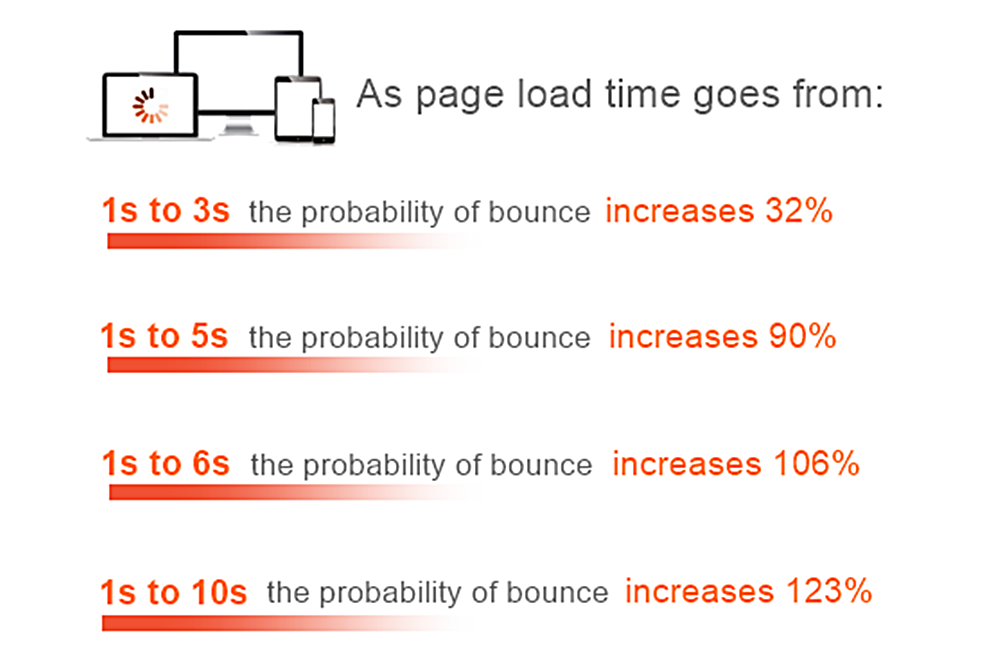
According to Google’s own earlier research, as page load time goes from one second to 10 seconds, the probability of a mobile site visitor bouncing (leaving to another site) increases by 123%.

Google has also stated that they will introduce a visual indicator to designate those search results that meet all of their page experience specifications. If this indicator is displayed prominently in search results, there is a good chance that users will prefer these sites over others. While Google is yet to announce the shape, size, and position of such indicators, it’s a mark of how seriously they’re taking their forthcoming page experience guidelines.
However, while these parameters are very important, you still need to keep your content in mind. As Google themselves point out in their blog:
“Great page experience doesn’t override having great page content.”
The fact remains that the new page experience algorithms should be taken seriously by developers and anyone involved in optimisation strategies to improve search rankings.
To start with, if your user experience is seen as being in the top bracket, visual cues will guide consumers and browsers to your page over others. Google itself is pretty clear about the increased weightage they’re going to give to page experience. After all, a good page experience lets people get more done and increases overall engagement. It seems evident that any pages which fall below the new benchmarks are going to be left behind in the rankings, and will suffer from a significant drop in traffic because of it.
Before we begin understanding how to improve page experience, let’s understand what a bad page experience can look like:
- Slow Page Speeds – The frustration of clicking on a search result and then waiting for a page to load. It may be a few seconds, but for some, it can feel like an eternity and may result in your consumers being put off.
- Bad Structure and Design – Even if the page loads quickly, there are times when it can be confusing to navigate. It may be puzzling, have too many pop-ups, or there could be no proper content structure. Looking for information in a page like this might be like looking for a needle in a haystack.
- Lack of Engagement – Unfortunately, too many websites simply assume that their only purpose is to sell, but today’s consumer wants to be engaged with, entertained, and understood. This is why empathy and likeability are important factors in any website.
Did You Know…?
The term ‘PageRank’ used by Google’s search engine is actually named after one of Google’s founders, Larry Page. He and Sergey Brin came up with the algorithm in 1996 while they were studying at Stanford University to rank websites by popularity based on the number of good quality, incoming links to the site. They went on to create Google Inc two years later.
So here are some things to consider when you look at your website in terms of these new parameters:
Start by gaining an understanding of the metrics that Google is going to use. For now, these are LCP (Largest Contentful Paint), FID (First Input Delay), and CLS (Cumulative Layout Shift). Google itself provides explanations and standards of measurement, which are useful in gaining mastery of them.
Based on this, you can then conduct a site audit. Optimise for these new ranking signals, especially factors such as page load speeds, responsiveness, UX (user experience), mobile usability, and security. There are a variety of tools that you can use for this, such as Google’s online mobile-friendly test, as well as Page Speed Insights and GT Metrix which play the role of performance checkers across all devices.
It takes several individuals working together to create a high-quality website so it’s time to bring these stakeholders together and discuss how this algorithm update is going to be handled. The SEO, UX design, and IT teams should be in perfect alignment when it comes to future goals and actions.
However, as mentioned before, your main focus should always be on the content that your website is putting out. It often happens that people get so caught up in the metrics and technical issues of SEO (Search Engine Optimisation) that the most important element gets pushed to second place. Simply, good content will always play a critical role in determining page rankings, so it should be simple, answer a need, and be unique. It’s only when you have good content, and then optimise it for Google’s algorithm updates, that you’re going to see your ranking zoom to the top.
[by Abigail King]

